https://www.youtube.com/watch?v=P4eOHI6OGks
index.jsp
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Demo</title>
<script type="text/javascript" src="js/jquery-3.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#bttHello').click(function() {
var fullname = $('#fullname').val();
$.ajax({
type : 'POST',
data : {
fullname : fullname,
action : 'demo1'
},
url : 'AjaxController',
success : function(result) {
$('#result1').html(result);
}
});
});
$('#bttSum').click(function() {
var number1 = $('#number1').val();
var number2 = $('#number2').val();
$.ajax({
type : 'POST',
data : {
number1 : number1,
number2 : number2,
action : 'demo2'
},
url : 'AjaxController',
success : function(result) {
$('#result2').html(result);
}
});
});
});
</script>
</head>
<body>
<fieldset>
<legend>Demo 1</legend>
<form>
Name <input type="text" id="fullname"> <input type="button"
value="Hello" id="bttHello"> <br> <span id="result1"></span>
</form>
</fieldset>
<fieldset>
<legend>Demo 2</legend>
<form>
Number 1 <input type="text" id="number1"><br>
Number 2 <input type="text" id="number2"><br>
Result <span id="result2"></span><br>
<input type="button" value="Sum" id="bttSum">
</form>
</fieldset>
</body>
</html>
AjaxController.java
package controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class AjaxController
*/
@WebServlet("/AjaxController")
public class AjaxController extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public AjaxController() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
// response.getWriter().append("Served at: ").append(request.getContextPath());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
// doGet(request, response);
response.setContentType("text/plain");
PrintWriter out = response.getWriter();
String action = request.getParameter("action");
if (action.contentEquals("demo1")) {
String fullname = request.getParameter("fullname");
out.print("Hello " + fullname);
}
else if(action.equals("demo2")) {
int number1 = Integer.parseInt(request.getParameter("number1"));
int number2 = Integer.parseInt(request.getParameter("number2"));
out.println(number1 + number2);
}
}
}

.
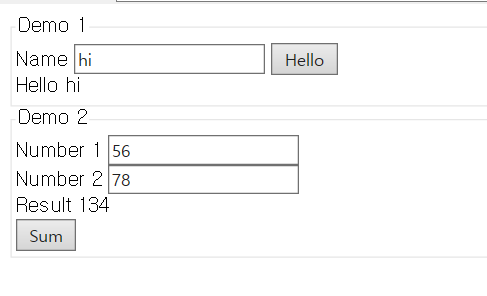
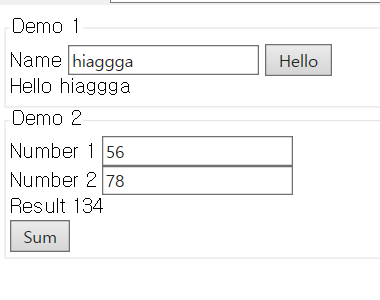
결과


신기하게 바뀐 부분만 바뀐다.
이걸로 비동기화를 이용하여 데이터 베이스 내용을 출력해 볼 것이다.
'study > java' 카테고리의 다른 글
| [Tomcat] 설치 및 eclipse 설정 (0) | 2022.01.01 |
|---|---|
| JAVA 상속(2) (0) | 2021.12.04 |
| JAVA 상속 (0) | 2021.12.04 |
| [백준] 2750_수 정렬하기 (java) (0) | 2021.11.13 |
| jfreechart bar그래프 두 개 그리기 (0) | 2020.07.23 |