Maven
- 빌드, 패키징, 문서화, 테스트와 테스트 리포팅, git, 의존성관리, svn 등 손쉽게 할 수 있다.
- 형상관리서버와 연동(SCMs), 배포 쉽게 가능
- Coc (Converntion over Configuration)
- 소스파일이 어느 위치에 있는 지를 미리 정함
- 이점 : 직접 다운 받지 않아도 라이브러리 사용 가능
- pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>kr.or.connect</groupId> <artifactId>examples</artifactId> <packaging>jar</packaging> <version>1.0-SNAPSHOT</version> <name>mysample</name> <url>http://maven.apache.org</url> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>3.8.1</version> <scope>test</scope> </dependency> </depend - groupId : 프로젝트 생성하는 조직 고유 아이디
- com.poscoict
- artifactId : 고유 아이디
- 빌드하면 파일이 [고유아이디]-[version].jar로 파일이 생김
- dependency
- dependencies : 필요한 라이브러리 지정함
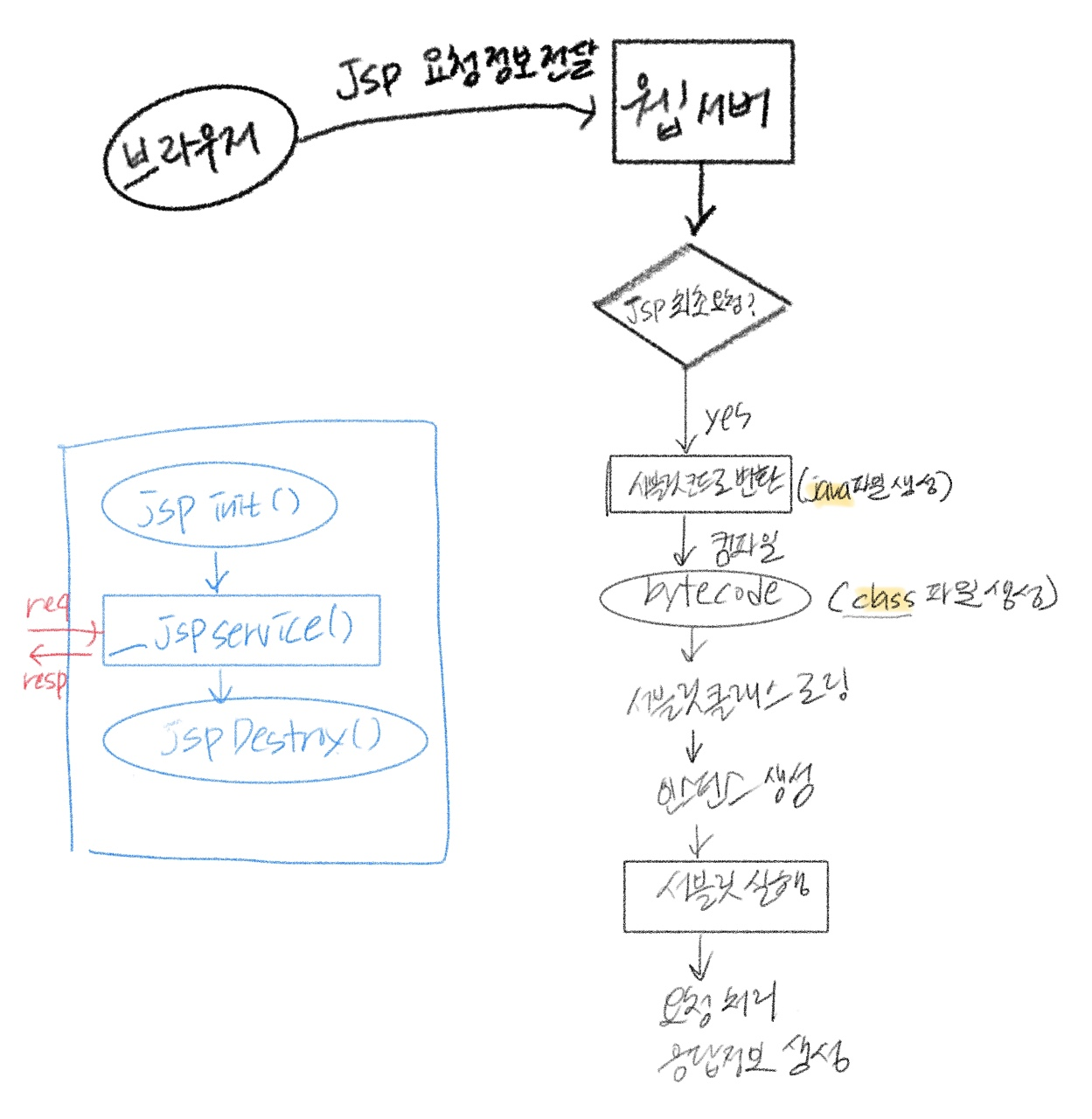
jsp 실행 순서

서블릿
- 자바 웹 어플리케이션의 구성 요소 중 동적인 처리하는 역할
- was에서 동작하는 java 클래스
- HttpServlet클래스를 상속 받아야 함
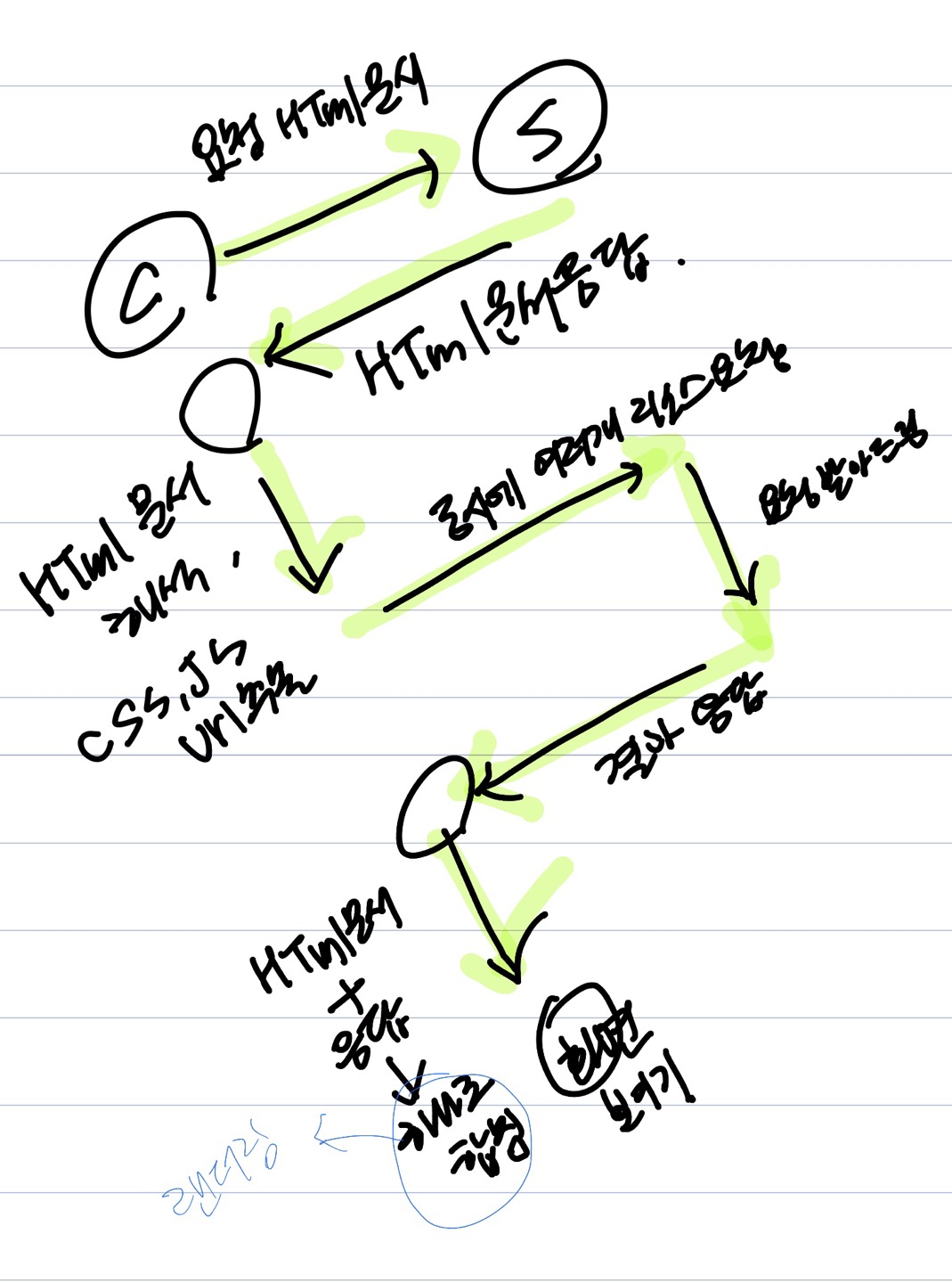
브라우저 동작
브라우저 기본 구조
- 사용자 인터페이스
- 브라우저 엔진 - 브라우저 sw 실행
- 렌더링 엔진 - 위치, 색, 표시 (브라우저 마다 다름)
- Html 파싱 (DOM트리 구축)
- 렌더 트리 구축
- 렌더 트리 배치
- 렌더 트리 그리기
- networking - 통신, http와 같은 네트워크 호출에 사용, 각 플랫폼 하부에서 실행됨
- java script interpreter - 자바 스크립트 코드 해석
- ui backend
파싱
- 토큰 단위로 잘라서 실행하는 것
- 2 + 3 - 1이면 다 잘라서 실행하는 것
- Html 파서 : make up = tree 구조
- css 파싱 : selectors와 Declarations있음
- selectors : p
- Declarations : Margin-top 3px 예로 들 수 있다.
https://www.html5rocks.com/en/tutorials/internals/howbrowserswork/
How Browsers Work: Behind the scenes of modern web browsers - HTML5 Rocks
In this comprehensive primer, you will learn what happens in the browser between when you type google.com in the address bar until you see the Google page on the browser screen.
www.html5rocks.com
웹 서버 동작

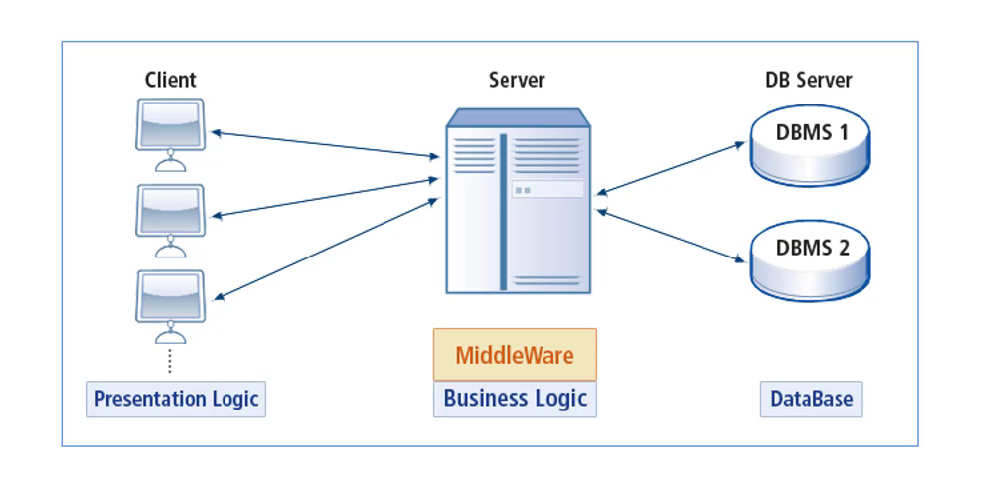
DBMS
- 데이터 베이스 관리하는 sw
- 보안이 나쁨
- 다수의 사용자가 DB내에 접근할 수 있도록 함
- 클라이언트 로직이 많으면 관리가 어려워짐
미들웨어
- 비지니스 로직을 클라이언트와 DBMS사이의 미들웨어 서버에서 동작하게 만듦
- 클라이언튼느 입출력만 담당

WAS
- 미들웨어
- 클라이언트 요청 중 웹 app이 동작하도록 지원
- 웹 서버 기능 내장함
- 규모가 커질 수록 웹 서버와 WAS 분리함
- 웹서버는 WAS보다 더 간단하다.
'study > 웹 프로그래밍' 카테고리의 다른 글
| [jsp] 새로고침 시 재 등록 방지 (form태그, submit방지) (0) | 2022.01.10 |
|---|---|
| [jsp] 뒤로가기 누를 시 새로고침 (0) | 2022.01.10 |
| starting Tomcat v9.0 Server at localhost (0) | 2021.12.27 |