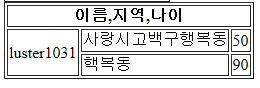
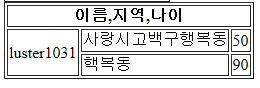
<tr><th colspan="3">이름,지역,나이</th></tr>
<tr><td rowspan="2">luster1031</td><td>사랑시고백구행복동</td><td>50</td></tr>
<tr><td>핵복동</td><td>90</td></tr>
- rowspan : 행 묶음
- th, td는 그냥 굵게

form 태그

http://localhost:8080/edu/htmlexam/exam2.html?
stname=luster1031&
stpwd=1234&
stage=11111&
stcolor=%23064110&
stfood=f1&stfood=f3&stfood=f4&
gender=female
- 전송하기 누르면 이렇게 나옴
- 웹 서버에게 뭔가를 요청하면서 함께 전달하는 name = value형식의 문자열
- Query String (GET)
- Request Parameter (POST) 라고 함
https://search.naver.com/search.naver?where=nexearch&sm=top_hty&fbm=0&ie=utf8&query=Java
- naver.com에 java라고 입력시 나타나는 주소
- GET방식
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>입력폼 학습</h1>
<hr>
<form>
이름 <input type="text" name="stname" required>
<br> 암호 <input type="password" name="stpwd">
<br> 나이 <input type="number" name="stage"><br>
<!-- HTML5 -->
좋아하는 칼라 <input type="color" name="stcolor"><br>
<!-- HTML5 -->
좋아하는 음식
<br> 햄버거 <input type="checkbox" name="stfood" value="f1">
비지찌게 <input type="checkbox" name="stfood" value="f2">
회덮밥 <input type="checkbox" name="stfood" value="f3">
돈까스 <input type="checkbox" name="stfood" value="f4">
<br> 성별 <br>
남성 <input type="radio" name="gender" value="male">
여성 <input type="radio" name="gender" value="female"><br>
<input type="submit" value="전송하기">
<input type="reset" value="초기상태로">
</form>
</body>
</html>
- name속성이 없으면, server한테 전달 X
- name속성은 유니크 해야한다.
- checkbox는 이름이 다 똑같아야 한다.
- value속성을 써서, name value가 전달하도록해야한다.
- value안 쓰면 뭔가 선택된지 모른다.
- submit (기본 내장 핸들러가 내장되어 있음)
- 모든 내용을 쿼리문자로 바꿔서 서버에 전달
- value : 버튼의 라벨
- 꼭 있어야 함
- reset
- placeholder : 희미하게 보여줌
- 힌트 문자열 표현해줌
- 입력하면 자동으로 사라짐
<li><label for=phone>연락처</label>
<input id=phone name=phone type=tel
placeholder="00*-000*-0000" pattern="[0-9]{2,3}-[0-9]{3,4}-[0-9]{4}"></li>
<li>
<label for=date_of_birth>생일</label>
<input id=date_of_birth name=date_of_birth type=date min="1950-01-01" max="2000-01-01">
</li>
- max : 2000.01.01 이후에는 안 나옴
- min : 1950.01.01
<li>
<label for=gender>성별</label>
<input id=gender name=gender type=text list=gender_list>
<datalist id=gender_list>
<option value=male label=남>
<option value=female label=여>
</datalist></li>

- testarea
- 큰 입력상자 사용자에게 제공
- 여러 행 입력할 수 있게 해줌
- select
- mutipul : 체크박스와 비슷 (여러개 선택 가능)
- file

- 개행
- 개행 여러개 줘도 블랭크 하나로 인식하게 된다.
- html에서 개행을 br 태그로 함
- <p>
- 하나의 단락으로 묶을 수 있음
- 중간에 빈 행도 적당하게 들어감 (조금 줄 간의 간격 뛰어줌)